で説明したように 前のブログ、ここLogicMonitorでは、ワークフローを合理化し、クリックを減らし、強力な新機能を含めるように設計された新しいユーザーインターフェイス(UI)を展開しています。
では、アラートページの新機能は何ですか?
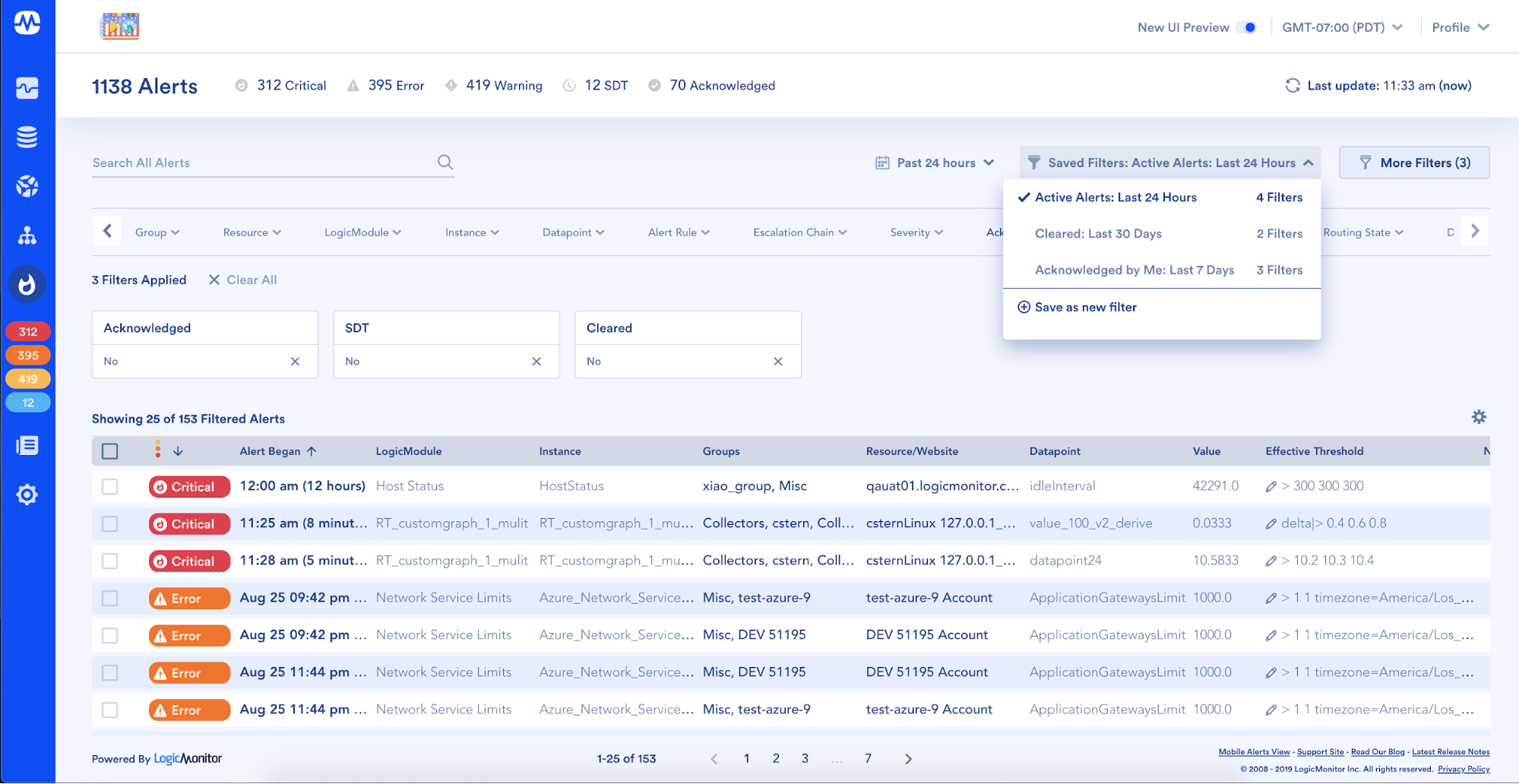
アラートページの更新
新しいアラートページのハイライトのXNUMXつは、ユーザーが一連のフィルターを作成して保存し、チームの共感を呼ぶ名前を付けて、後ですばやく簡単にアクセスできることです。 さらに、アラートが開始された時間に基づいてアラートテーブルをフィルタリングする機能も新しくなりました。 すぐに使用できるように、保存された多数のフィルターが既に事前構成されているため、作業を開始できます。ただし、私たちが最も関心を持っているのは、効率を高め、ユーザーにとって最も意味のある独自の組み合わせです。チーム。
毎日のユーザーとして、私が最初にできることは、アラートページにアクセスし、「アクティブなアラートのみ」の保存済みフィルターにアクセスすることです。このフィルターには、SDTになく、まだ確認されておらず、クリアされていないアラートのみが表示されます。 以前は15回クリックして、これら3つのフィールドを表示から非表示にしていましたが、現在は2回しかかかりません。したがって、これをXNUMX日に複数回実行する必要がある場合は、XNUMX週間の作業でクリック数を確実に節約できます。
または、さまざまな種類のアラートを処理する複数のチームが存在する大規模なエンタープライズ環境で作業している場合もあります。 サーバーチームに配信されるアラートのみを表示するエスカレーションチェーンに基づいて保存済みフィルターを作成できるようになりました。または、会社がグループ化された場所に基づいてインフラストラクチャを編成している場合は、西半球。
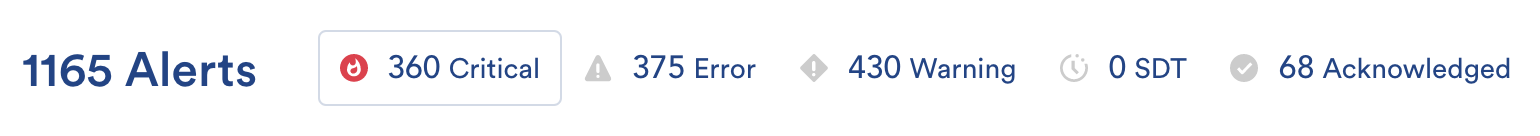
新しいアラートページのサブヘッダーに沿って、アクティブなアラートの総数と、アラートの重大度、SDTステータス、および確認応答の状態ごとの内訳を示すカウントが追加されました。 クリックすると、これらの数値はクイックフィルタとして機能し、アラートの総数をクリックすると、テーブルは最新のアラートと最も重大なアラートを最初に並べ替えます。
一括スケジュールダウンタイム
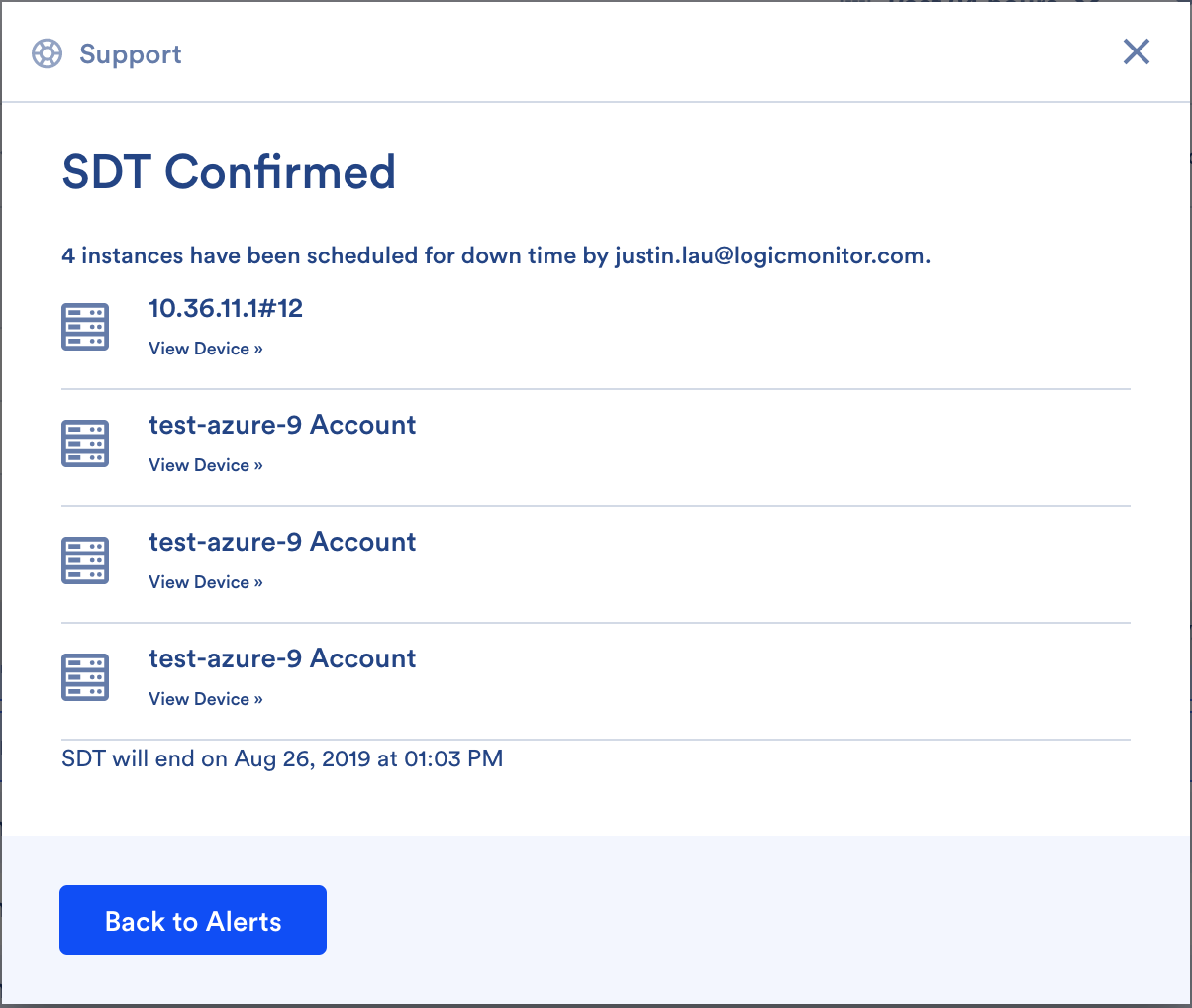
アラートページのもうXNUMXつのまったく新しい機能は、一括スケジュールダウンタイム(SDT)を実行する機能です。
このアクションが完了すると、この操作が成功したことを確認する確認ダイアログが表示されます。 SDTに正常に配置されたすべてのリソースを確認してドリルダウンできるリストも提供されます。
この特定の改善は、製品全体でより多くのガイダンスを提供するというUXの原則と一致しています。 これは、新しいオンボーディングワークフローやすべての「リソースの追加」ウィザード、すべての単一アクションおよび一括アクションの最後など、新しいUI全体の複数の場所にある一般的なUI要素です。
UI更新イニシアチブのもうXNUMXつの目標は、製品全体のすべてのコントラスト、不整合、および摩擦点を取り除き、製品を完全にクリーンアップするためのエクスペリエンスを実際に消化することでした。 プラットフォーム全体でこれに気付くでしょう。それは、誰かが立ち去って製品を使用したことを覚えている方法のより大きな全体的な体験を形成するために実際に合計される小さなものであると信じています。
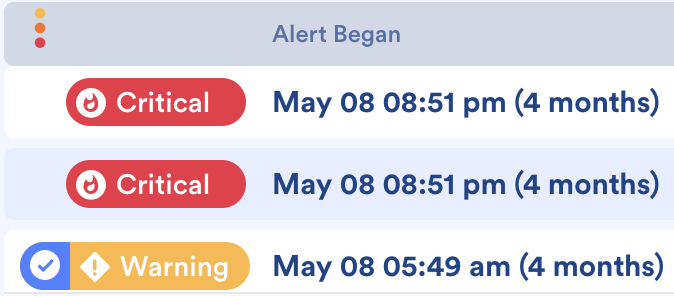
アラートテーブルの並べ替え
また、ユーザーは、テーブルの列ヘッダーでアラートテーブルを複数の列で並べ替えたり(Shift +クリックを使用)、アラートの重大度アイコンを展開または縮小したり、明るいまたは太字の設定から選択したりすることもできます。
今後、当社の製品ビジョンで概説されている目標のXNUMXつは、真にワールドクラスのユーザーインターフェイスとユーザーエクスペリエンスを構築することです。 上で概説したXNUMXつのツール(ReactとMaterial Design)の組み合わせにより、フィードバックを作成、提供、反復し、繰り返すための強固な基盤を構築できます。 これは本当に新しい方向への第一歩に過ぎず、UIは時間の経過とともに進化し続けるでしょう。
もっと知りたい? ぜひご参加ください プラットフォームのデモ。